Neste artigo, explicaremos como implementar o Localizer no Jimdo.
Passos para adicionar localizador a Jimdo
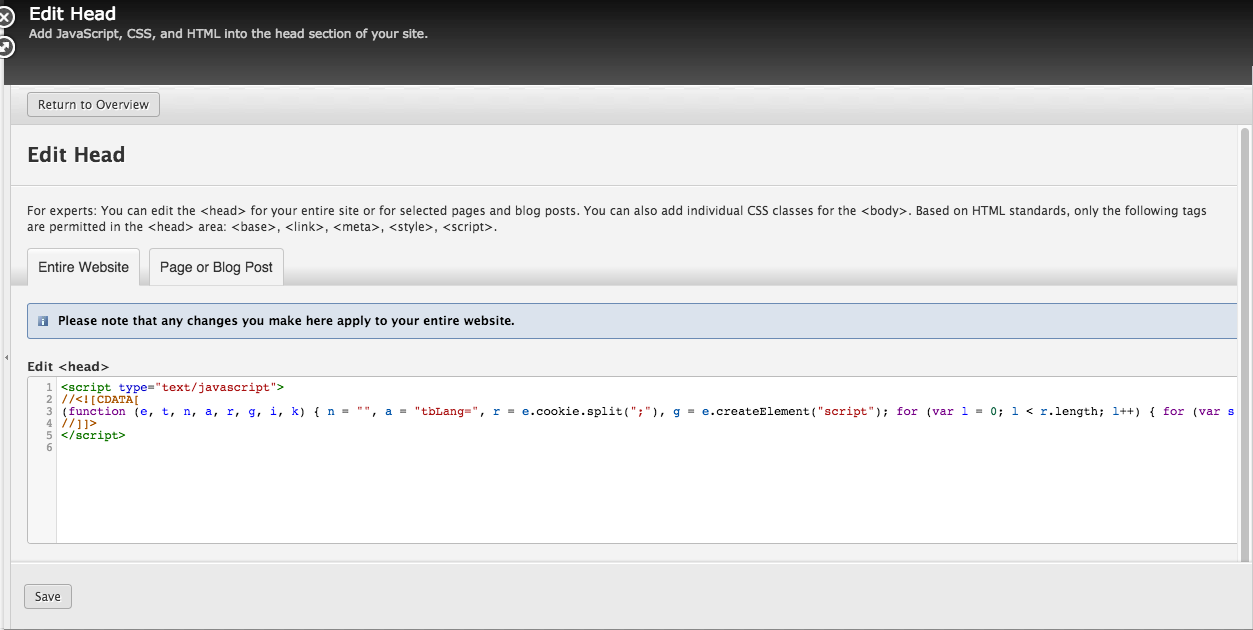
Se você estiver usando uma instância Jimdo auto-hospedada para hospedar seu site, você pode facilmente adicionar o código Localizer JavaScript Integration seguindo as etapas abaixo:
1

2
3

4

5

6