Neste artigo, explicaremos como implementar o Localizer no 3dCart.
Passos para adicionar Localizer a 3dCart
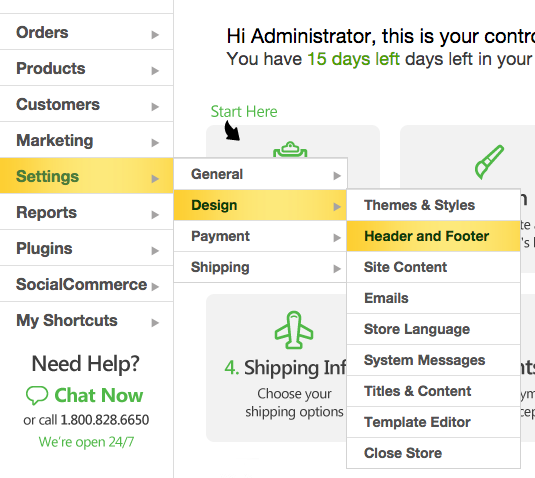
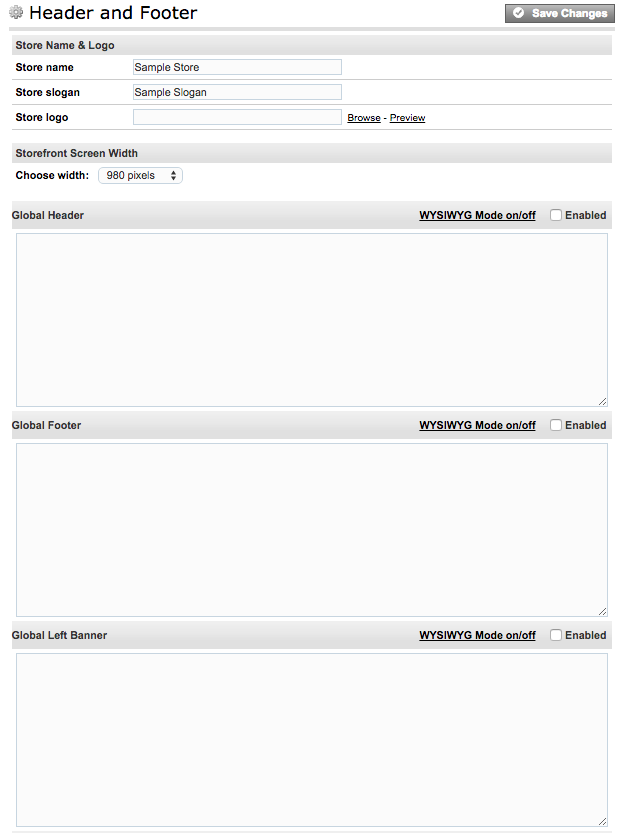
Se você estiver usando um 3dCart fornecido ou um tema personalizado - você pode facilmente adicionar o código Localizer JavaScript Integration seguindo as etapas abaixo:
1

2

3

4

5