Neste artigo, explicaremos como implementar o Localizer no Unbounce.
Passos para adicionar Localizer to Unbounce
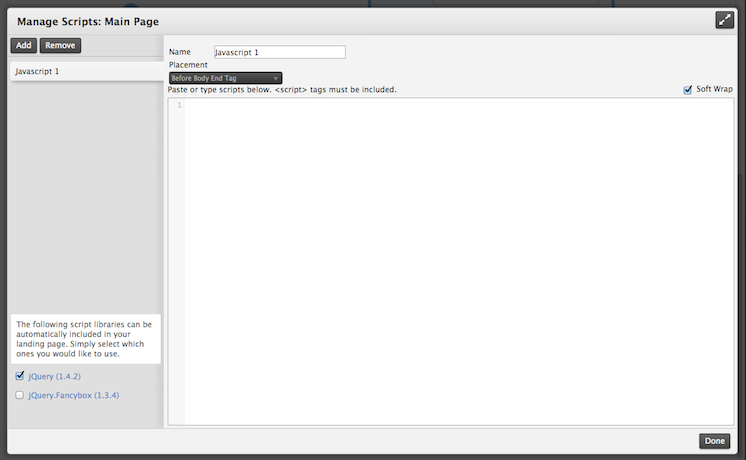
Se você estiver usando um Unbounce fornecido ou personalizado - você pode facilmente adicionar o código Localizer JavaScript Integration seguindo as etapas abaixo:
1

2
3

4

5