Neste artigo, explicaremos como implementar o Localizer no OpenCart.
Passos para adicionar Localizer ao OpenCart
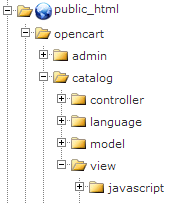
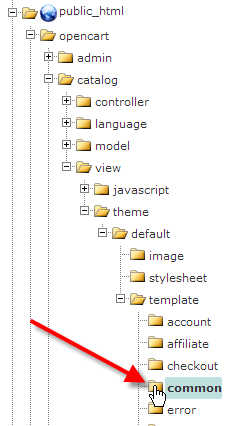
Se você estiver usando um tema fornecido ou personalizado do OpenCart - você pode facilmente adicionar o código de Integração de JavaScript do Localizer seguindo as etapas abaixo:
1

2

3

4
$this->document->addScript('catalog/view/javascript/myscript.js');
acima
$this->data['scripts'] = $this->document->getScripts();
5