Neste artigo, discutiremos como implementar o Localizer no osCommerce.
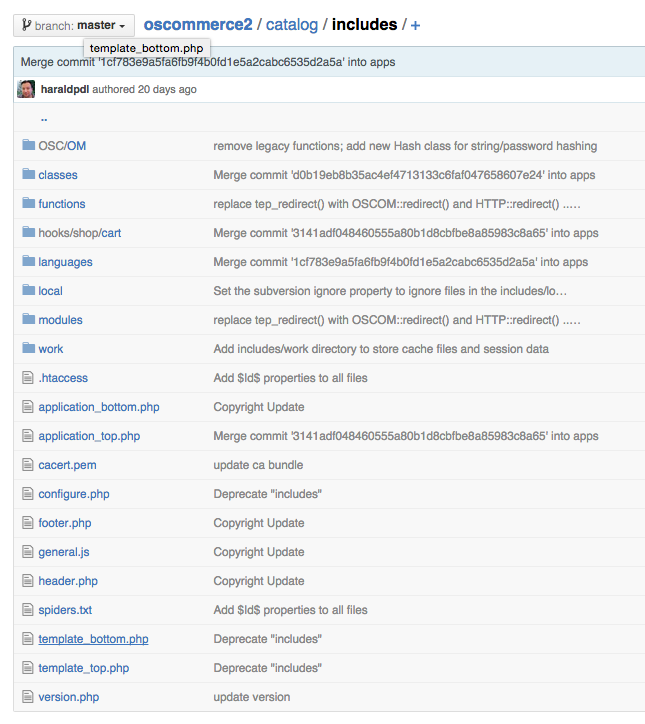
Passos para adicionar Localizer ao osCommerce
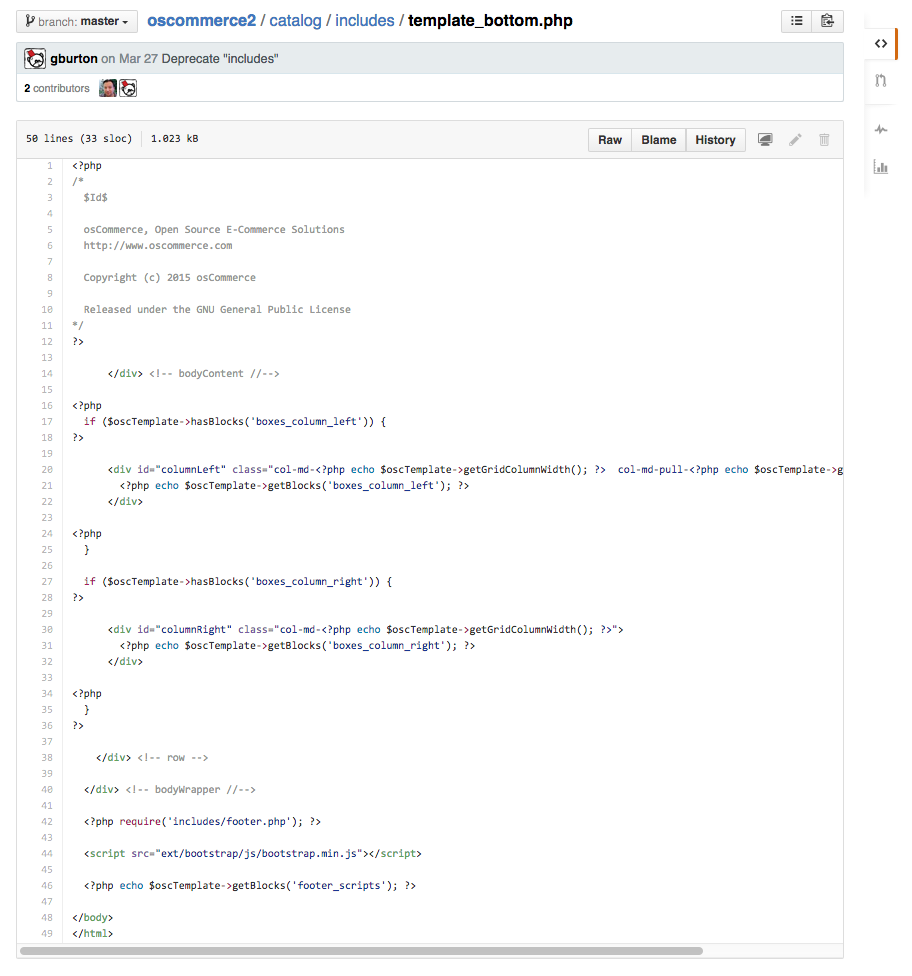
Se você estiver usando um osCommerce fornecido ou tema personalizado - você pode facilmente adicionar o código Localizer JavaScript Integration seguindo as etapas abaixo:
1

2

3

4